今回は、細かいポイントをメモしておく。イラストレートのようなフリーのソフト「Inkscape」で
フォント何でもよいので FRINGE とつくるとします。
フォント何でもよいので FRINGE とつくるとします。
SVGで保存。
SVGを選択してください。
※ちなみにこのキャプチャーの仕方はここを参照しました。
http://techblog.ecstudio.jp/tech-tips/snipping-tool.html
まず、curveをmeshにすること。
なぜなら、importしたばかりで
TABでeditモードにすると。
ベジュ曲線のままなのである。
こんな感じで。
でも、blenderのtextという扱いにはしてくれないので
無理やりメッシュにしてのばしていたが。
途中でやり方が駄目なことがわかった。
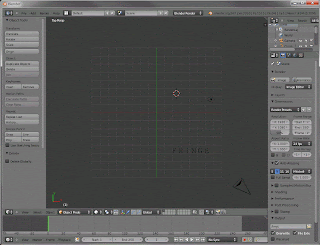
左の図はSVGを読み込んだときの図。
中心から左下に配置されてます。
これは、本画像をつくる際に
真ん中に文字を記載したからです。
import するテキスト画像の配置で
読み込まれたときの配置も変わります。
本画像は左上に配置しましょう。
テキストモードがないので。ここでやるみたいです。
左図の一番左した、Extrudeの数値を増やすと
3Dになります。
これがこうなる。
切れになってます。
3dに引き伸ばした後は、meshに変換して
下記のQuick expolde を行う。
一応これで ムービーの最後のところ崩壊ができそうですが、しかし、崩れ方が平べったい。。。
崩壊の仕方が中身がない感じがする。
これは改善が必要ですね。










0 件のコメント:
コメントを投稿