今回はつくることにしました。
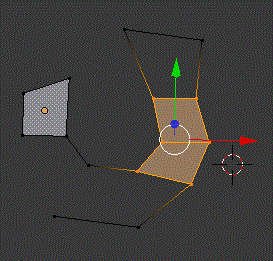
下記のように■から点を拡張していき。面をつくっていきます。
こんな風。結構手間w。
2012年9月6日木曜日
2012年9月5日水曜日
FRINGE のオープニングムービーを作る。その4
色々と調査をしてみた。
これが一番参考になりました。
どういう課題にぶちあたるかというと。
こういう風に
メッシュにすると、無駄な線が多数
増える傾向にある。
特にカーブ、曲線のところは無駄な
メッシュが多い。
なぜ、これが問題かというと
崩壊をさせるとこのメッシュ単位で
崩壊が始まるから不自然に見える。
で、どうするかだが。。。。。
方法は2つあるかと。これを加工する。
トレースする。いずれにしてもカーブをどう少ない頂点でつくるかだ。
作ろうとしてみたが、
これが一番参考になりました。
どういう課題にぶちあたるかというと。
こういう風に
メッシュにすると、無駄な線が多数
増える傾向にある。
特にカーブ、曲線のところは無駄な
メッシュが多い。
なぜ、これが問題かというと
崩壊をさせるとこのメッシュ単位で
崩壊が始まるから不自然に見える。
で、どうするかだが。。。。。
方法は2つあるかと。これを加工する。
トレースする。いずれにしてもカーブをどう少ない頂点でつくるかだ。
作ろうとしてみたが、
Bridge Two Edge Loopsが
なかなか見つからなかった。。。
どうやら、
Blender 2.63
のBMeshという新しいメッシュシステムらしいです。
読む限り。よさそう。とくに面を三角形かする必要がないとか。
Dissolveいいですね。 よく意味がわかってませんが、
動画を見る限り作業が楽になりそうです。
次回は つくります。
2012年9月2日日曜日
FRINGE のオープニングムービーを作る。その3
基礎知識
http://www.blender3d.biz/basis_windowlayout.html
今回は「FRINGE のオープニングムービー」の3回目ということで、
前回の課題であった崩壊がチープすぎるので、どう固形の爆発にするか。
これを考えていきましょう。
どうやって平面を固体にするのか調べたところ。。。
キーワードは「Solidify モディファイア」です。
Solidify モディファイアとは下記を参照ください。
http://blender.jp/modules/xfsection/article.php?articleid=308
nutelZ氏による、Cloth に Solidify を使用したデモ動画
やってみたのだが・・。
ボコボコになってしまった・・・。
http://www.blender3d.biz/basis_windowlayout.html
今回は「FRINGE のオープニングムービー」の3回目ということで、
前回の課題であった崩壊がチープすぎるので、どう固形の爆発にするか。
これを考えていきましょう。
どうやって平面を固体にするのか調べたところ。。。
キーワードは「Solidify モディファイア」です。
Solidify モディファイアとは下記を参照ください。
http://blender.jp/modules/xfsection/article.php?articleid=308
nutelZ氏による、Cloth に Solidify を使用したデモ動画
やってみたのだが・・。
ボコボコになってしまった・・・。
FRINGE のオープニングムービーを作る。その2
前回はFRINGE をつくるための構成を把握した。
左図のような感じでつくってください。
SVGで保存。
SVGを選択してください。
※ちなみにこのキャプチャーの仕方はここを参照しました。
http://techblog.ecstudio.jp/tech-tips/snipping-tool.html
まず、curveをmeshにすること。
なぜなら、importしたばかりで
TABでeditモードにすると。
ベジュ曲線のままなのである。
こんな感じで。
でも、blenderのtextという扱いにはしてくれないので
無理やりメッシュにしてのばしていたが。
途中でやり方が駄目なことがわかった。
左の図はSVGを読み込んだときの図。
中心から左下に配置されてます。
これは、本画像をつくる際に
真ん中に文字を記載したからです。
import するテキスト画像の配置で
読み込まれたときの配置も変わります。
本画像は左上に配置しましょう。
テキストモードがないので。ここでやるみたいです。
左図の一番左した、Extrudeの数値を増やすと
3Dになります。
これがこうなる。
切れになってます。
3dに引き伸ばした後は、meshに変換して
下記のQuick expolde を行う。
一応これで ムービーの最後のところ崩壊ができそうですが、しかし、崩れ方が平べったい。。。
崩壊の仕方が中身がない感じがする。
これは改善が必要ですね。
今回は、細かいポイントをメモしておく。イラストレートのようなフリーのソフト「Inkscape」で
フォント何でもよいので FRINGE とつくるとします。
フォント何でもよいので FRINGE とつくるとします。
SVGで保存。
SVGを選択してください。
※ちなみにこのキャプチャーの仕方はここを参照しました。
http://techblog.ecstudio.jp/tech-tips/snipping-tool.html
まず、curveをmeshにすること。
なぜなら、importしたばかりで
TABでeditモードにすると。
ベジュ曲線のままなのである。
こんな感じで。
でも、blenderのtextという扱いにはしてくれないので
無理やりメッシュにしてのばしていたが。
途中でやり方が駄目なことがわかった。
左の図はSVGを読み込んだときの図。
中心から左下に配置されてます。
これは、本画像をつくる際に
真ん中に文字を記載したからです。
import するテキスト画像の配置で
読み込まれたときの配置も変わります。
本画像は左上に配置しましょう。
テキストモードがないので。ここでやるみたいです。
左図の一番左した、Extrudeの数値を増やすと
3Dになります。
これがこうなる。
切れになってます。
3dに引き伸ばした後は、meshに変換して
下記のQuick expolde を行う。
一応これで ムービーの最後のところ崩壊ができそうですが、しかし、崩れ方が平べったい。。。
崩壊の仕方が中身がない感じがする。
これは改善が必要ですね。
2012年9月1日土曜日
FRINGE のオープニングムービーを作る。その1
まずこちらを見てください。
これの一番最後の部部をなんとかつくってみた。
作り方としてのポイントは下記の3つになると思う。
1、テキストをインポート
2、アニメーション ぐにゃって動きどうするか?
3、欠片からの再生
以外と1のテキストインポートが簡単にできない。
テキストといえば、イラレデータを連想すると思うが、
blenderがイラレデータそのまま読み込まないw
ポイントはアウトラインデータをつくってSVG形式で保存すると読み込めます。
次の問題はイラストレーターがないということw
さて、、、。
Inkscape というアプリがあります。
テキストをうって、オブジェクトをパスへ
にしてSVGにしないと。
ちゃんと読み込めません。
これである程度 Inkscape での加工する部分とblenderでの加工する部分に
分けてできます。
Inkscape を覚えないといけないけど。
http://inkscape.org/doc/basic/tutorial-basic.ja.html
チュートリアルはここ。
これの一番最後の部部をなんとかつくってみた。
作り方としてのポイントは下記の3つになると思う。
1、テキストをインポート
2、アニメーション ぐにゃって動きどうするか?
3、欠片からの再生
以外と1のテキストインポートが簡単にできない。
テキストといえば、イラレデータを連想すると思うが、
blenderがイラレデータそのまま読み込まないw
ポイントはアウトラインデータをつくってSVG形式で保存すると読み込めます。
次の問題はイラストレーターがないということw
さて、、、。
Inkscape というアプリがあります。
テキストをうって、オブジェクトをパスへ
にしてSVGにしないと。
ちゃんと読み込めません。
これである程度 Inkscape での加工する部分とblenderでの加工する部分に
分けてできます。
Inkscape を覚えないといけないけど。
http://inkscape.org/doc/basic/tutorial-basic.ja.html
チュートリアルはここ。
2012年3月24日土曜日
blender eames chair
http://blip.tv/blender-3d-digital-modeling-of-organic-surfaces/eames-chair-4-star-base-styling-part-2-1733563
http://www.blender3darchitect.com/2009/06/modeling-a-panton-chair-in-blender-3d/
Eames のいすにも色々あって、
そのなかでも、Eames Molded Plastic Chairs こちらの椅子をがんばってつくりたいと思う。
http://www.youtube.com/watch?v=09sdRzrTq-8
これが作り方 近いかも。
登録:
投稿 (Atom)
Ga4のtest
これを押すとリンクするよ 参考にした記事はこちら
-
unity の2Dゲーム制作をやっていてわからなかった点。 背景の画像や、床の画像は適切に配置だけすれば 描画はされるが、そこの床があるか? は 設定しなければならない。 やり方として、2つ。 Box Collider 2D 緑の枠で囲まれているこの線を コ...
-
1ヶ月前からUnreal engineを触ってますが、プログラムの経験がない僕にとっては 結構敷居が高いアプリケーションですが、楽しいのでレベルの低い人でもわかるように お伝えしていきたいと思います。 他の説明ではさらっとやっているところを独自の解釈でお伝えしていきます。...
-
アニメーションの慣性表現を探すとなかなか 日本語でないw こちらの動画を参考につくってみたが、、、。 ぷよんって感じがちょっと違う。 amp = .1; freq = 2.0; decay = 2.0; n = 0; if (numKeys ...