簡単だけど重要なこと。
画面をズラス。
オブジェクトがあるときは そいつを選択して . を押せばフォーカスされるが
オブジェクトがないときにある位置にいくのは難しい。
そんなときは、shift + グルグルクリックで移動できます。 普段は、
グルグル長く押しながら3dに移動してたけど。
ちゃんと、背景に透かしをいれて
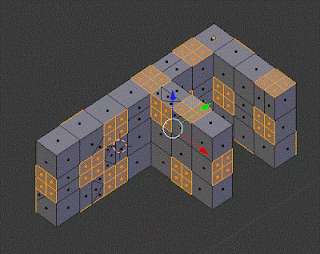
本格的かたどりをはじめました。
こんな感じでFができてます。
頂点にするとこんな感じ。
気づいたのは、頂点が4つ か 3つで
ないと面が晴れません。
そりゃそうだよね。
Eでのばし立方体にしますが、
変な影がついてます。
はい、なんか気持ち悪い。
図。
試行錯誤して
こんなに綺麗になりました。
ライティングとかも調整してみた。
ライト 3つもつかってます。
一文字でこんなにつかってるので、
全体での調整が必要ですね。
エッジがないほうです。
ga線を端まで寄せないほうがエッジがでます。
とりいそぎ、今回は
ここまでっす。 Rもできました。
なんかそれぽいのができた。
が Gつぶれたりしてます。
基本は形つくって。
エッジ処理をするって感じですね。
雰囲気はにてきたけど。
次回は、G つくりと。
ライティングですね。
2012年9月22日土曜日
丸がつくれないので・・。
いろいろな破壊について
パーティクルに影響を与える。
force field についてわかりやすい動画があったのでメモ。
フリンジ OPから逸脱してますが、
課題をメモっておきます。
■モデリングの課題
・ベジュ曲線でやると、どうしてもメッシュ化した際にきたなくなる。
破壊が綺麗にならない。
実は Rは破壊してないからベジュでつくるという手もある。
・Gだけメッシュで綺麗につくることに専念した場合、
曲線部分と直角部分があり、
subdivision surface を使うと直角部分がまるくなってしまう現象をどう打開するか?
解決策がなく、現在パーティクルをお勉強中。
いちど、Gをベジュ曲線でつくってみますかね。
ロゴをつくるチュートリアルを見つけた。
Recreate the StarCraft 2 Logo in Blender from Andrew Price on Vimeo.
これをみると、もっと文字に対する研究が必要と感じた。
パーティクルに影響を与える。
force field についてわかりやすい動画があったのでメモ。
フリンジ OPから逸脱してますが、
課題をメモっておきます。
■モデリングの課題
・ベジュ曲線でやると、どうしてもメッシュ化した際にきたなくなる。
破壊が綺麗にならない。
実は Rは破壊してないからベジュでつくるという手もある。
・Gだけメッシュで綺麗につくることに専念した場合、
曲線部分と直角部分があり、
subdivision surface を使うと直角部分がまるくなってしまう現象をどう打開するか?
解決策がなく、現在パーティクルをお勉強中。
いちど、Gをベジュ曲線でつくってみますかね。
ロゴをつくるチュートリアルを見つけた。
Recreate the StarCraft 2 Logo in Blender from Andrew Price on Vimeo.
これをみると、もっと文字に対する研究が必要と感じた。
2012年9月21日金曜日
blender Curves を学ぶ。
フレンジのオープニングを作ることを目標にたててずいぶんたちましたが、
今回は、初心にもどり、あまり使うことがなかった Curves をつかってテキストをつくることにしました。
探してみました。
これがよさそうです。
http://cgcookie.com/?s=Curves%20in%20Blender
今回は、初心にもどり、あまり使うことがなかった Curves をつかってテキストをつくることにしました。
探してみました。
これがよさそうです。
http://cgcookie.com/?s=Curves%20in%20Blender
FRINGE のオープニングムービーを作る。その15
なんと その15にもなって完成していない。
本日はここまで。
なんとなくできたが、、。。
問題が山積みです。
■モデリングの課題
・Rがちょっとちがう。 丸みをどうつくるか? 結合部分は下のほう
・Gもまったくことなる。どうやって丸みをつくるか?
・Eのエッジのところ光ってます。
ベベル(Bevel)がほどこしてあることがわかる。
■背景
・単純なグラデーションじゃない背景ってどうつくるの?
■その他課題
・逆再生レンダリングはSequence Editor を使うようだがうまくいかない。
参考;http://blog.livedoor.jp/shomone/archives/1604965.html
本日はここまで。
なんとなくできたが、、。。
問題が山積みです。
■モデリングの課題
・Rがちょっとちがう。 丸みをどうつくるか? 結合部分は下のほう
・Gもまったくことなる。どうやって丸みをつくるか?
・Eのエッジのところ光ってます。
ベベル(Bevel)がほどこしてあることがわかる。
■背景
・単純なグラデーションじゃない背景ってどうつくるの?
■その他課題
・逆再生レンダリングはSequence Editor を使うようだがうまくいかない。
参考;http://blog.livedoor.jp/shomone/archives/1604965.html
次回は初心に戻り、curve and surface について研究を深めたいと思う。
あんましつかったことないし。
やはり、頂点で形をつくり、subdivision surfaceを適応して丸みを作るのは難しいちゃうか?
でもそうしないと、適切な壊れ方がしない。
2012年9月13日木曜日
2012年9月12日水曜日
FRINGE のオープニングムービーを作る。その13
ここで作り方をおさらいしておきます。
1、テキストをメッシュでつくります。
問題は、どうつくる。どう頂点を配置するか?
2、ある程度均等に線をつけて分担していきます。
次に、ランダムに選択して
さらに分解します。
これでランダムにくずれる下地ができる。
1、テキストをメッシュでつくります。
問題は、どうつくる。どう頂点を配置するか?
2、ある程度均等に線をつけて分担していきます。
次に、ランダムに選択して
さらに分解します。
これでランダムにくずれる下地ができる。
FRINGE のオープニングムービーを作る。その12
そろそろ、
FRINGEの素材を探そう。
まずは、フォント。
とりあえず、検索してみると。
3Dのしかないから似たようなフォントで代用します。
これ右によってますね。
これで。これ。
これのほうがきれいかも。
これにしましょ。
で
まず。これを作るかね。
3Dの技術的なことは目処がついてますし。
フォントはとりあえず、ArialNarrow
を下書きにすることにしました。
FRINGEの素材を探そう。
まずは、フォント。
とりあえず、検索してみると。
3Dのしかないから似たようなフォントで代用します。
これ右によってますね。
これで。これ。
これのほうがきれいかも。
これにしましょ。
で
まず。これを作るかね。
3Dの技術的なことは目処がついてますし。
フォントはとりあえず、ArialNarrow
を下書きにすることにしました。
登録:
コメント (Atom)
Ga4のtest
これを押すとリンクするよ 参考にした記事はこちら
-
引き続き 3をつくってます。 途中で発見したちょことテクニック。 頂点と頂点の間に頂点を作りたい場合? 頂点をつくりたい間の両端の頂点を 選択する。 w で スペシャルウィンドウを出して subdivideを選択するとできます。 こんなんでなんとか ...
-
とにかく操作がわからない点に関してはおいておいて。 ・blenderで作られた画像・動画をみて どんな風につくっているのか? という疑問。 作り方も ・まじめにつくる。 ・擬似的に作る。 とわかれる。 どちらにしても、同じ効果が得られるのであれば、効率的なこと...
-
途中でおかしくなりました。 崩壊の途中 へんなのがでる。 作業工程はだいたい把握できたのだが、、。 Modifier をつかったときの 右のようなエラーをどうなくすかですね。